A very short history of hypermedia
Heinz Wittenbrink
2020-10-13
This presentation is published as an open educational resource. Collaborative improvement is welcome.
GitHub repository: https://github.com/heinzwittenbrink/slides-historyofhypermedia
Goal today: Understanding what we have to know about the technical aspects of content.
How does content technically support the design of connected services with many touchpoints?
Most important topics:
- Separation of content and presentation
- Links and addresses
- Metadata

Hypermedia is defined by the presence of application control information embedded within, or as a layer above, the presentation of information. [@fielding2000]
Distributed hypermedia allows the presentation and control information to be stored at remote locations. [@fielding2000]
The concept of linked information
Vannevar Bush: Memex

Bild: Wikimedia Commons This image is a work of the United States Department of the Treasury, taken or made as part of an employee’s official duties. As a work of the U.S. federal government, the image is in the public domain in the United States.

All this is conventional, except for the projection forward of present-day mechanisms and gadgetry. It affords an immediate step, however, to associative indexing, the basic idea of which is a provision whereby any item may be caused at will to select immediately and automatically another. … The process of tying two items together is the important thing.
J.C.R. Licklider
The hope is that, in not too many years, human brains and computing machines will be coupled together very tightly, and that the resulting partnership will think as no human brain has ever thought and process data in a way not approached by the information-handling machines we know today.[@licklider1960]
Ted Nelson

Bild: Gisle Hannemyr, Wikimedia Foundation. This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license.
- Invention of the term “Hypertext”
- Computers used to implement hypertext
- Xanadu as a hypertext system
Let me introduce the word “hypertext” to mean a body of written or pictorial material interconnected in such a complex way that it could not conveniently be presented or represented on paper. It may contain summaries, or maps of its contents and their interrelations; it may contain annotations, additions and footnotes from scholars who have examined it.[@nelson1965]
DigiBarn Documents: Computer Lib/Dream Machines, Ted Nelson

Picture: Stefan Münz. Rights: Creative-Commons strong. If you use this content according to the licence please always include the URL.

Doug Engelbart

- Interface elements for linked information (e.g. the mouse)
- Collaborative editing …
HyperCard
- Hypertext system on personal computers
- Linking of images
- Search
HyTime
- Early standard for hypermedia systems
- Time based hypermedia
What is hypermedia? Hypermedia is the union of two information processing technologies: hypertext and multimedia. Hypertext information is accessed in more than one order. Multimedia information is communicated by more than one means.[@goldfarb1991]
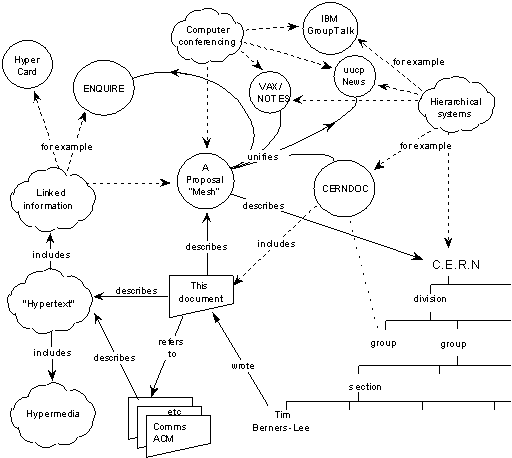
The WWW
The invention of the web

Bild: Silvio Tanaka – Wikimedia Commons Creative Commons — Attribution 2.0 Generic — CC BY 2.0

- Internet as implementation of hypertext
- HTML as markup language for hypertext
- URLs for addressing resources
- HTTP as protocol for universal hypermedia
Client-Server Architecture

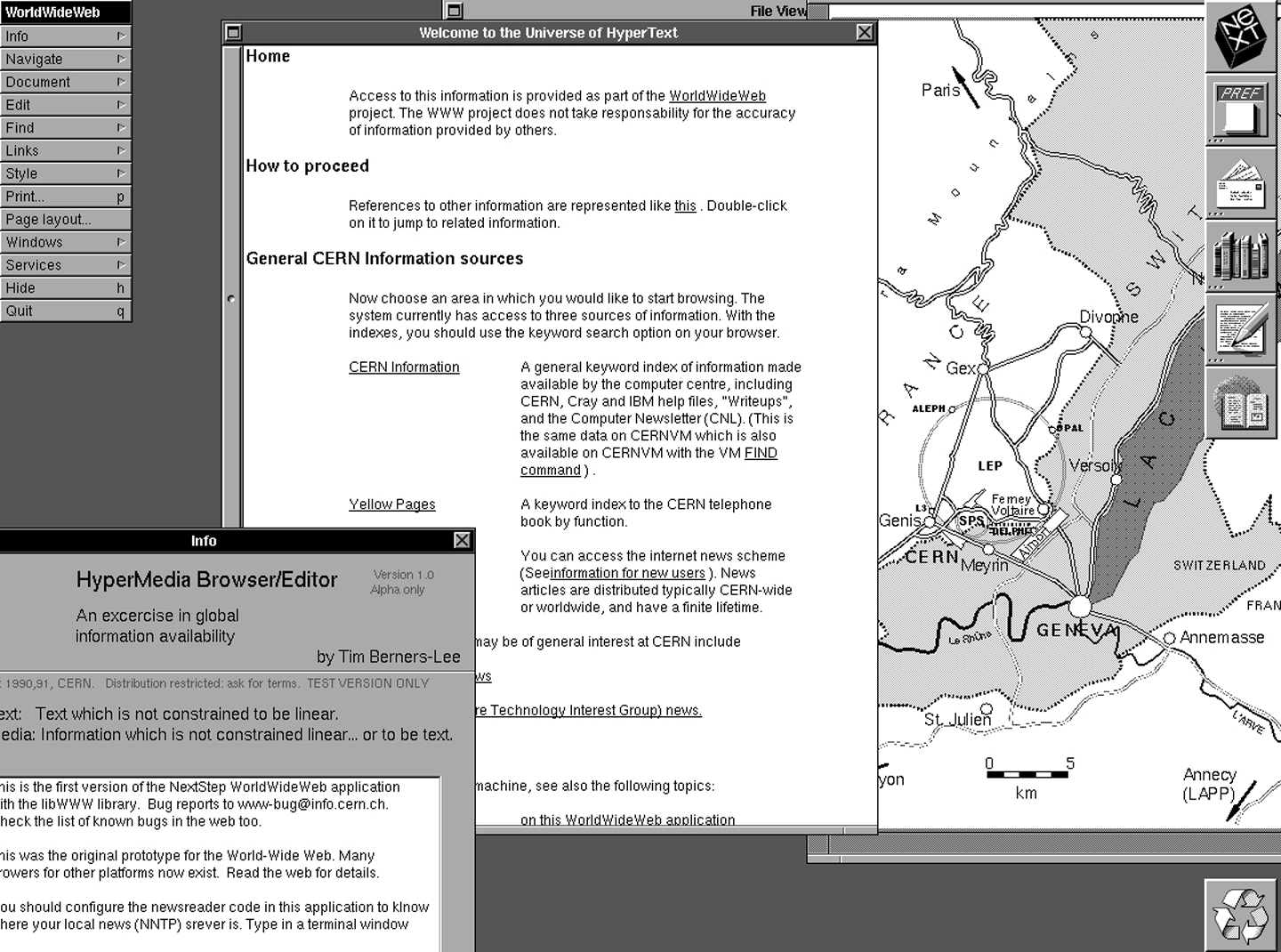
Early browsers


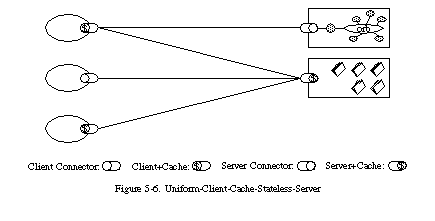
The architecture of the Web

Source: Fielding Dissertation: CHAPTER 5: Representational State Transfer (REST)
The key abstraction of information in REST is a resource. Any information that can be named can be a resource: a document or image, a temporal service (e.g. “today’s weather in Los Angeles”), a collection of other resources, a non-virtual object (e.g. a person), and so on.
In other words, any concept that might be the target of an author’s hypertext reference must fit within the definition of a resource. A resource is a conceptual mapping to a set of entities, not the entity that corresponds to the mapping at any particular point in time.
Source: Fielding Dissertation: CHAPTER 5: Representational State Transfer (REST)
The browser wars
Picture: Wikimedia Commons. Rights: Creative Commons — Attribution-ShareAlike 3.0 Unported — CC BY-SA 3.0
Web standards and the W3C
The Web vs. Native apps: Links
Progressive Web Apps
RDF and the semantic web
Linked Data
Linked Data is about using the Web to connect related data that wasn’t previously linked, or using the Web to lower the barriers to linking data currently linked using other methods.
More specifically, Wikipedia defines Linked Data as “a term used to describe a recommended best practice for exposing, sharing, and connecting pieces of data, information, and knowledge on the Semantic Web using URIs and RDF.”
Tom Heath, Linked Data - Connect Distributed Data across the Web
Example: Linked Jazz
To get back to the question of a good text, a good text on the Web today is in the first place that magic set of strings which the Web (meaning the bots, the agents, the people on the Web) can make sense of as to connect it to their relevant task.
Centralization/Decentralization
REST-APIs
https://www.youtube.com/watch?v=7YcW25PHnAA
Discussion
Relevance of Open Standards
Future of Clients
Appendix: Intro to Frontend Technology
What do I need to know about frontend technology to develop text or content for a service design or in a service design?
The point is to ensure that the content at the various touchpoints optimally supports the users. This is what they do, for example,
- if they can be perceived as easily as possible,
- if there are different ways to access them,
- if they are uniformly designed,
- if you can find them easily,
- when conclusions about the users are drawn how to deal with them.
Presentation
The content must match the different touchpoints on which it is used, and it must support its use.
They should be easily perceptible, so as far as the texts are concerned they should be readable.
They should support an adequate presentation by an appropriate layout and typography, possibly also animations or dynamic effects.
Content must be adapted to screens and other playback platform.
You should not impose a certain technology on the user to access your content.
Content should be well connected to other touchpoints.
They should also support conventions that guide users.
This includes that parts of content can be used as controls - the basic property of Hypertext/Hypermedia.
You should also support the users in many contexts to react to the content, to reuse the content and to engage with the content.
Findability and sharability
It is very important that content can be found, that it can be discovered. In many contexts it is also very important that they can be shared.
Multimedia
Texts and graphics should be well connected with each other. In some cases it is also good if the texts can be organized well in terms of time.
Editability
From the point of view of service, it can also be important how authors deal with texts.




